Étape 01
Ouvrez le fichier dans Photoshop.
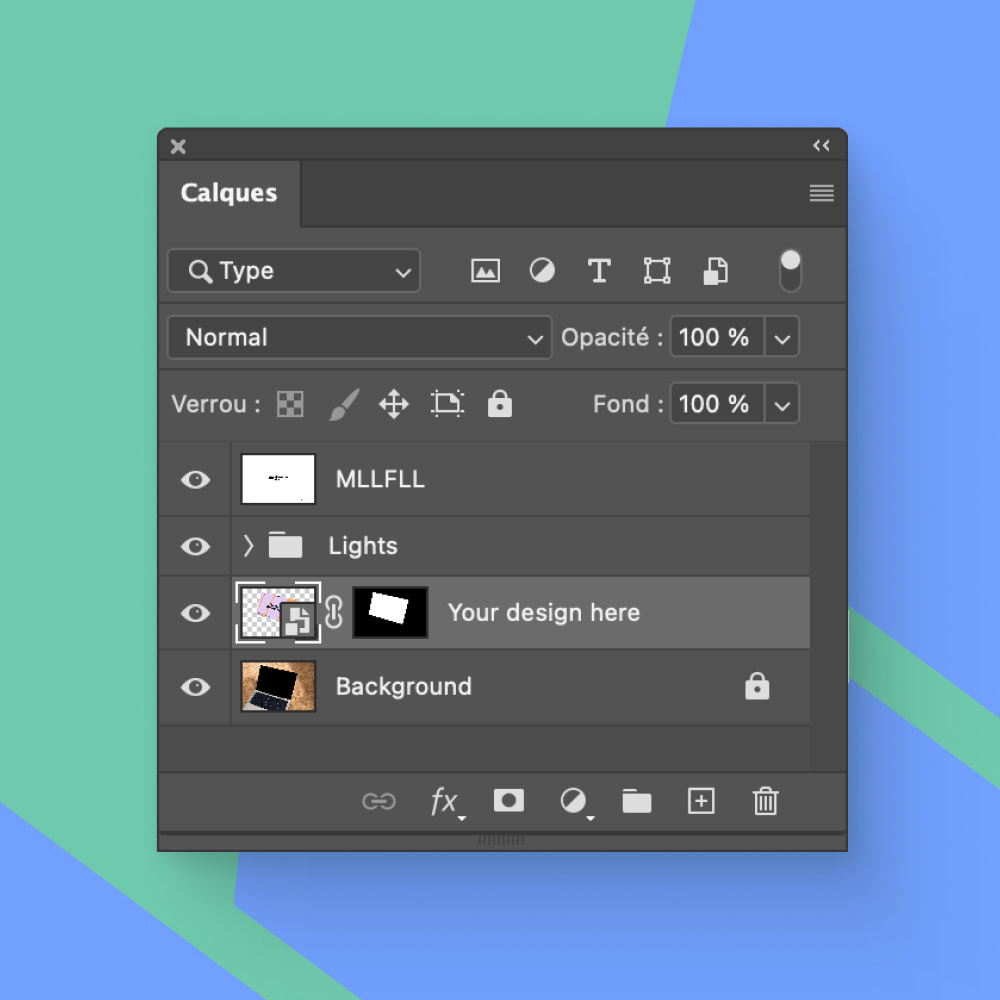
Double-cliquez sur la vignette du calque “Add your design here”.
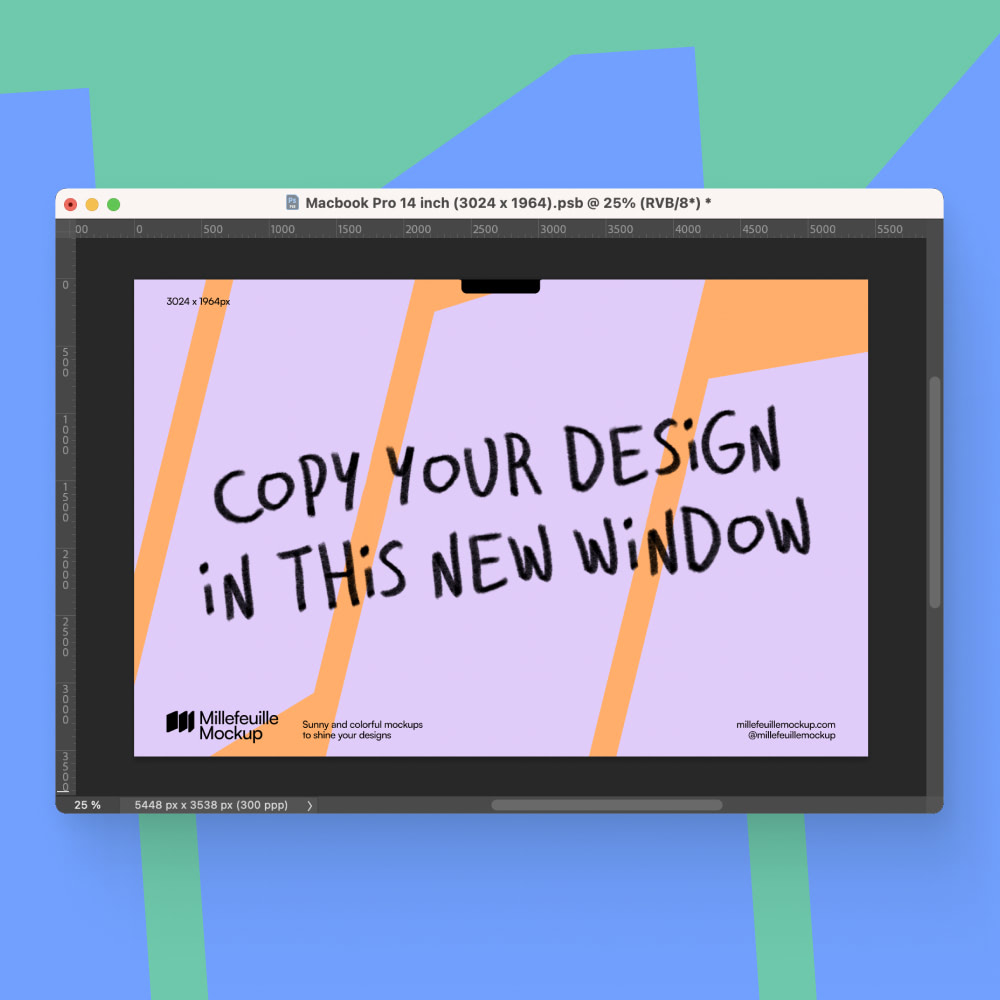
Cela ouvrira un nouvel onglet dans Photoshop.
⏰ LANCEMENT ! -15% sur votre 1ère commande avec le code GOMLLFLL !

Ouvrez le fichier dans Photoshop.
Double-cliquez sur la vignette du calque “Add your design here”.
Cela ouvrira un nouvel onglet dans Photoshop.

Dans le nouvel onglet, importez votre design et ajustez à la taille si besoin. Parfois, il y aura des guides pour vous indiquer où le placer ou des zones qui seront masquées mais utiles pour le réalisme.
Pensez bien à couvrez la totalité de la surface disponible pour un meilleur rendu !

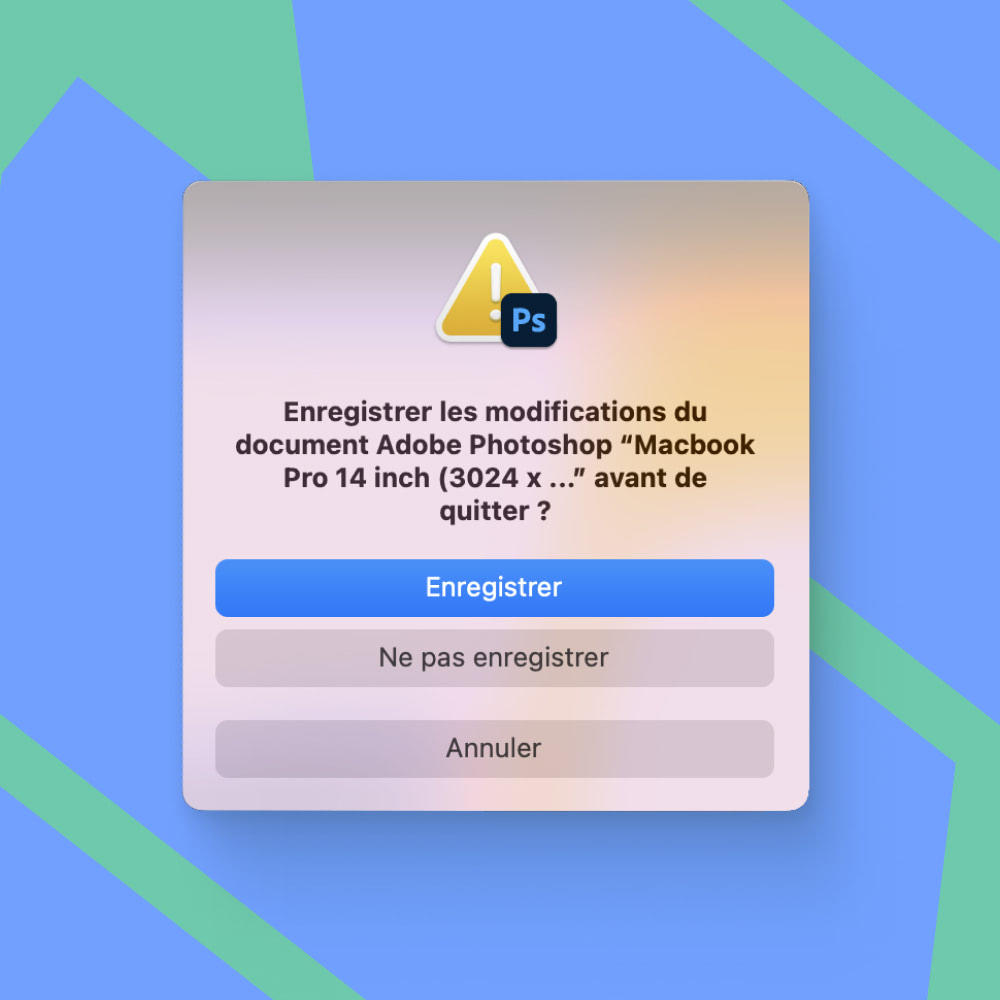
Une fois que vous êtes satisfait de la position de l’image et que vous avez ajusté les options (s’il y en a dans le fichier), enregistrez.
Vous pouvez ensuite fermer cet onglet.

Après l’enregistrement, vous revenez au mockup et votre design prend place.
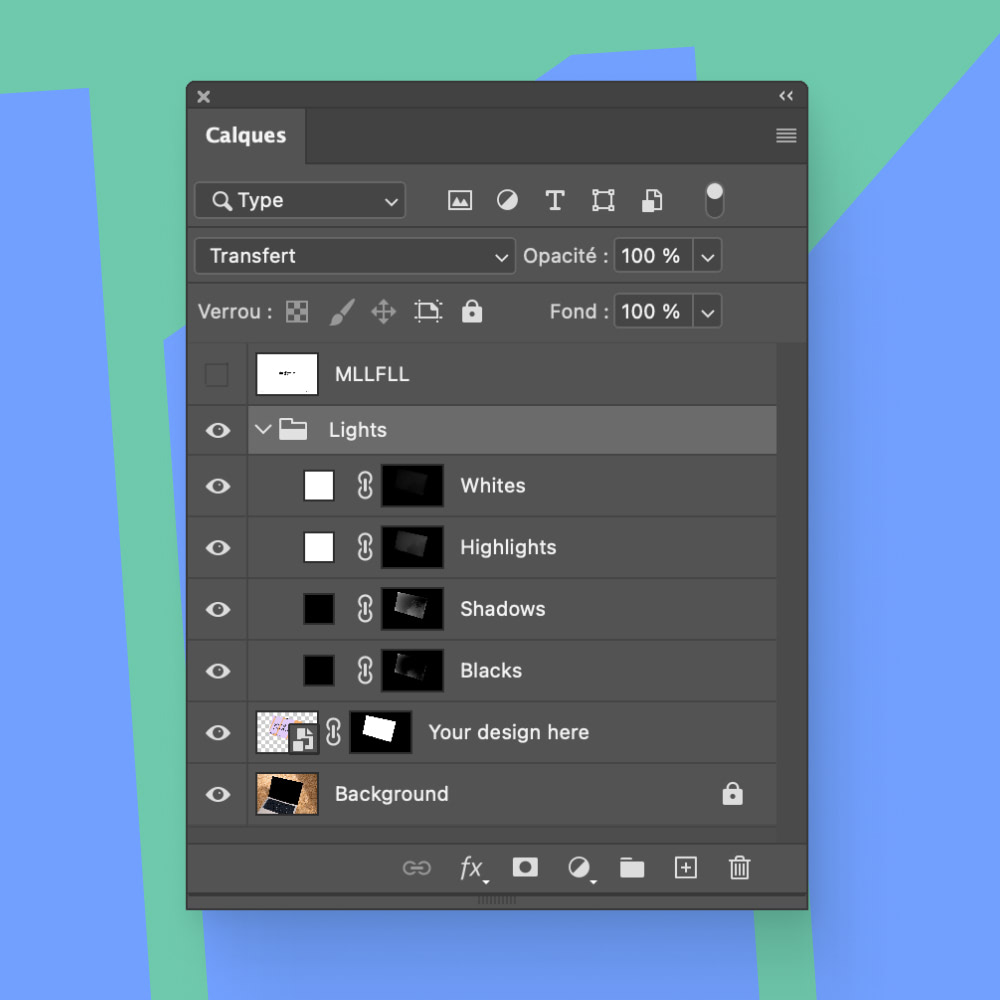
Dans la fenêtre “calques”, ajustez cette fois l’opacité des calques de lumière dans le dossier “Lights” pour que la lumière corresponde parfaitement à votre design.

Et voilà ! Tout est en place. Il n’y a plus qu’à exporter et briller !
Si besoin, pour éditer à nouveau l’image, répétez simplement les étapes précédentes.
